View the Latest Salient v13 Doc here: http://themenectar.com/docs/salient/salient-menu-options/
Mega Menus
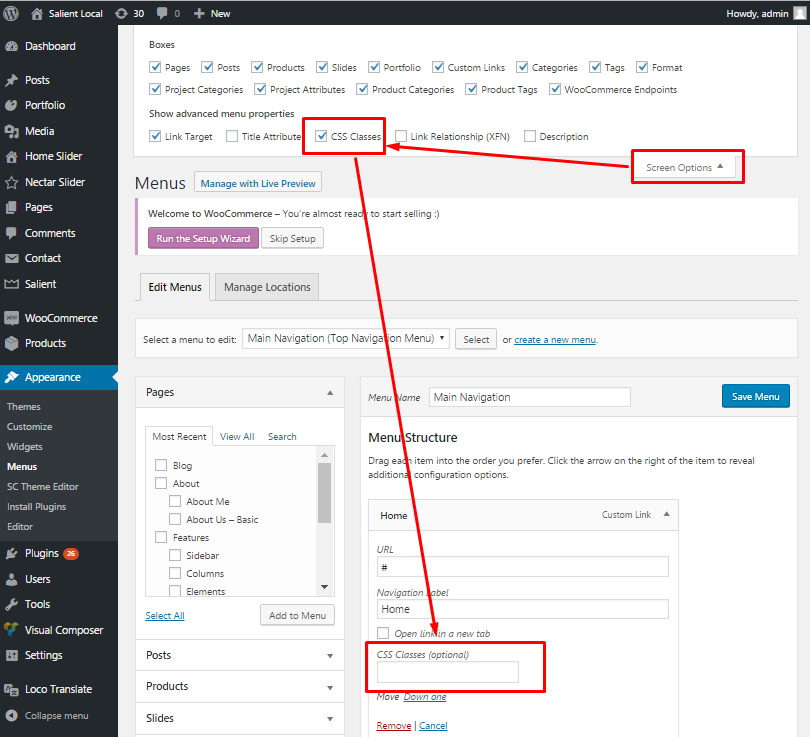
If you would like to use a mega menu, please head to the Appearance > Menus tab
in your admin section and make sure that "CSS Classes" are turned on in your screen
options tab in the upper right hand corner of your screen. Once the box for them is
checked, you'll see an input field for "CSS Classes (optional)" in each of your menu
items. See screenshot below :

All you have to enter in that box to make an item the mega menu holder, is
"megamenu". By default it will be a three column mega menu until you add the
second class which can be any of the following:
• columns-3
• columns-4
• columns-5
• columns-6
So for example, if you wanted a 4 column mega menu, all you would need to type
into your css class box would be " megamenu columns-4" without the quotes of
course.

Also To Make it work the Menu needs to be in 3 Levels . Simply Drag the Menu to the Right to so its like below screenshot :

You will get a menu like this :
