Hi there, i think you don't understand the problem. I've made all these optimisations on my live official website, that not fix this issue because this is not a performance issue.
Add some products on your cart, go to checkout. Scroll down (leave empty all fields) and clic on the order button.
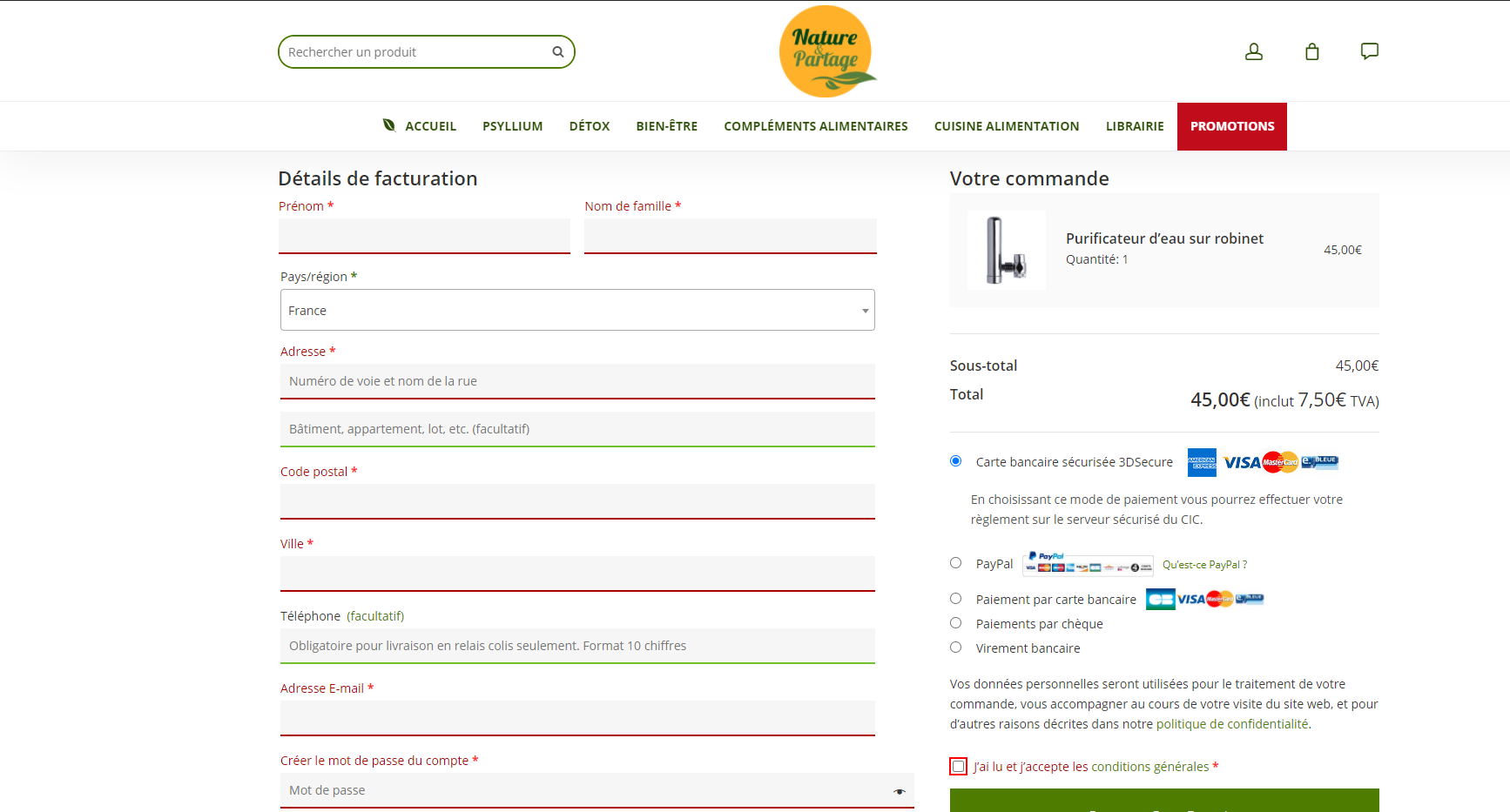
You will be automaticly scrolled UP in order to see the red notices (screen after auto scrolled up :
BUT the notices are hidden by the fixed header, so you need to manualy scroll up again in order to see the notices and all fileds errors in red. (screen after manualy scroll up)
Hi Tahir, nice answer thanks. It's better now, but one new issue happen : on right of my full header i've 3 icons (account, cart and a customize link to contact page) if i scroll down these icon float on my pages.(see the screenshot or go directly https://developpement.natureetpartage.fr/ )
Hi, when an required field is empty on the checkout page, the page is scroll up to the notices, in order to see the notice with all errors on fields.
BUT in my case, like i’ve a fixed header, the scroll up is too short, and we don’t see the notice with all error (see the attached screen).
What can i doo to scroll up more, in order to see the notice integraly ?
I've open a ticket with WooCommerce support, they say it's a theme issue: https://wordpress.org/support/topic/fixed-header-and-checkout-field-error-scroll/
regards
Hi There,
I seem not to replicate this from my end, please try optimizing your website using this guide and see whether it fixes: http://themenectar.com/docs/salient/performance-optimization-guide/.
Thanks.
Hi there, i think you don't understand the problem. I've made all these optimisations on my live official website, that not fix this issue because this is not a performance issue.
Let me explain : Go on my official website : https://boutique.nature-partage.com/
Add some products on your cart, go to checkout. Scroll down (leave empty all fields) and clic on the order button.
You will be automaticly scrolled UP in order to see the red notices (screen after auto scrolled up :
BUT the notices are hidden by the fixed header, so you need to manualy scroll up again in order to see the notices and all fileds errors in red. (screen after manualy scroll up)
Hey Again,
Please turn off the "Header Resize on Scroll" Feature and it should fix the issue you mentioned in here:
Thanks
ThemeNectar Support Team
Hi Tahir, nice answer thanks. It's better now, but one new issue happen : on right of my full header i've 3 icons (account, cart and a customize link to contact page) if i scroll down these icon float on my pages.(see the screenshot or go directly https://developpement.natureetpartage.fr/ )
regards
Hi There,
Please try this css:
body.material #header-outer[data-format="centered-menu-bottom-bar"][data-condense="true"].fixed-menu:not([data-menu-bottom-bar-align="left"]) #top nav >.buttons {transform: translateY(0px) !important;
}
Thanks.
PERFECT ! it's perfect ! Thanks for both of you, problem resolved :)