
Add a Custom Font
Add custom fonts to the "Typography" section of the Salient Theme Options Panel
Option #1: Use a plugin
The plugin Use Any Font will allow you to upload custom fonts via a user interface and automatically add them into the Salient options panel > Typography tab as options. This approach is the easiest approach.
Option #2: Add font programmatically
If you would rather add new fonts via custom WordPress filters/font-face rules, there are several options.
- http://www.wpbeginner.com/wp-themes/how-add-google-web-fonts-wordpress-themes/
- http://www.wpbeginner.com/plugins/how-to-add-awesome-typography-in-wordpress-with-typekit/ .
- @font-face https://premium.wpmudev.org/blog/custom-fonts-css/
- The Below example uses the @font-face method and the fonts are included in a Child Theme.
Step 1:
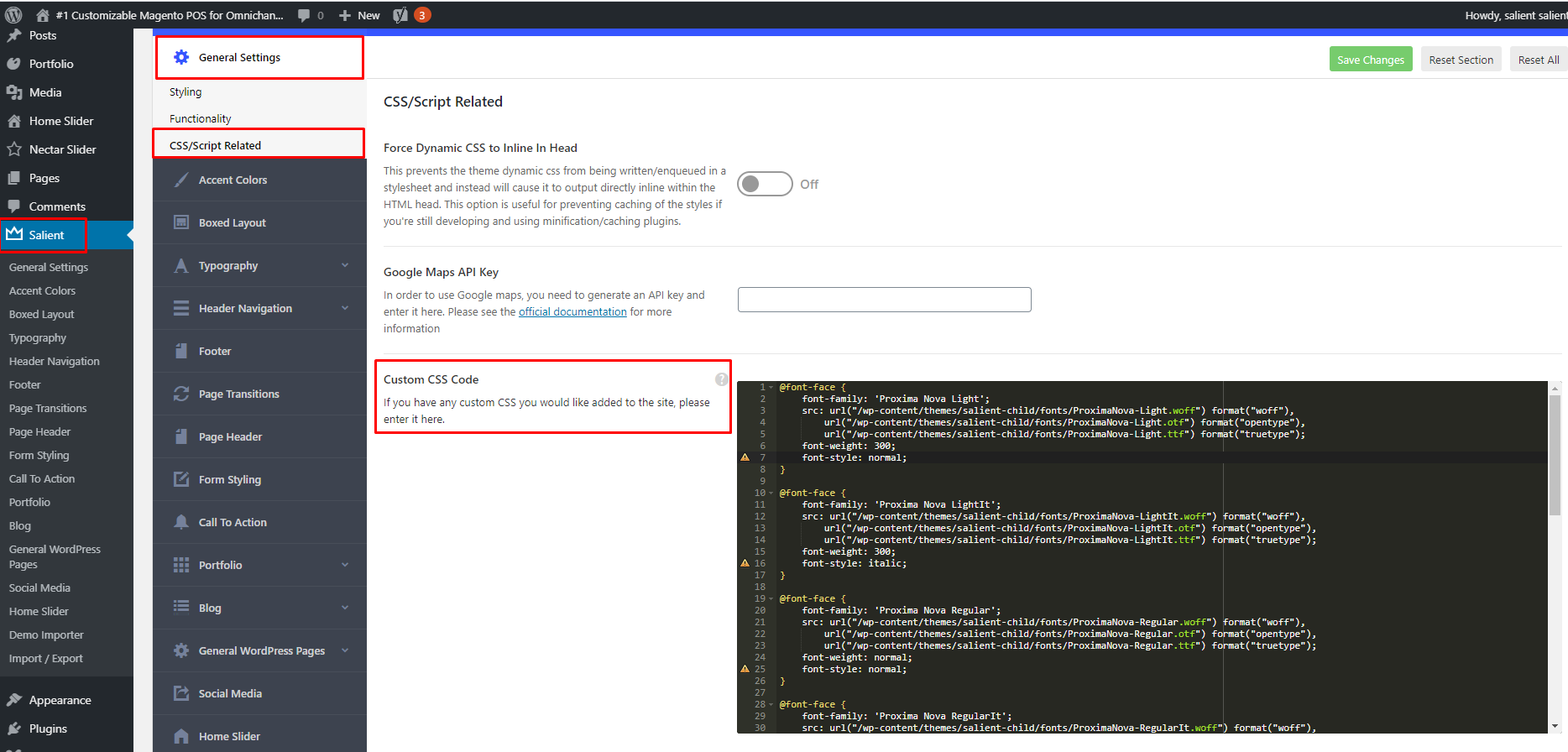
@font-face CSS methods are included in the Salient Theme Options Panel -> General Settings -> Custom CSS Box to import the relevant font files.
@font-face {
font-family: 'Proxima Nova Light';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-Light.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Light.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Light.ttf") format("truetype");
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova LightIt';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-LightIt.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-LightIt.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-LightIt.ttf") format("truetype");
font-weight: 300;
font-style: italic;
}
@font-face {
font-family: 'Proxima Nova Regular';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-Regular.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Regular.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Regular.ttf") format("truetype");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova RegularIt';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-RegularIt.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-RegularIt.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-RegularIt.ttf") format("truetype");
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Proxima Nova Semibold';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-Semibold.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Semibold.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Semibold.ttf") format("truetype");
font-weight: 600;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova SemiboldIt';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-SemiboldIt.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-SemiboldIt.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-SemiboldIt.ttf") format("truetype");
font-weight: 600;
font-style: italic;
}
@font-face {
font-family: 'Proxima Nova Bold';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-Bold.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Bold.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-Bold.ttf") format("truetype");
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova BoldIt';
src: url("/wp-content/themes/salient-child/fonts/ProximaNova-BoldIt.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-BoldIt.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/ProximaNova-BoldIt.ttf") format("truetype");
font-weight: bold;
font-style: italic;
}

Step 2:
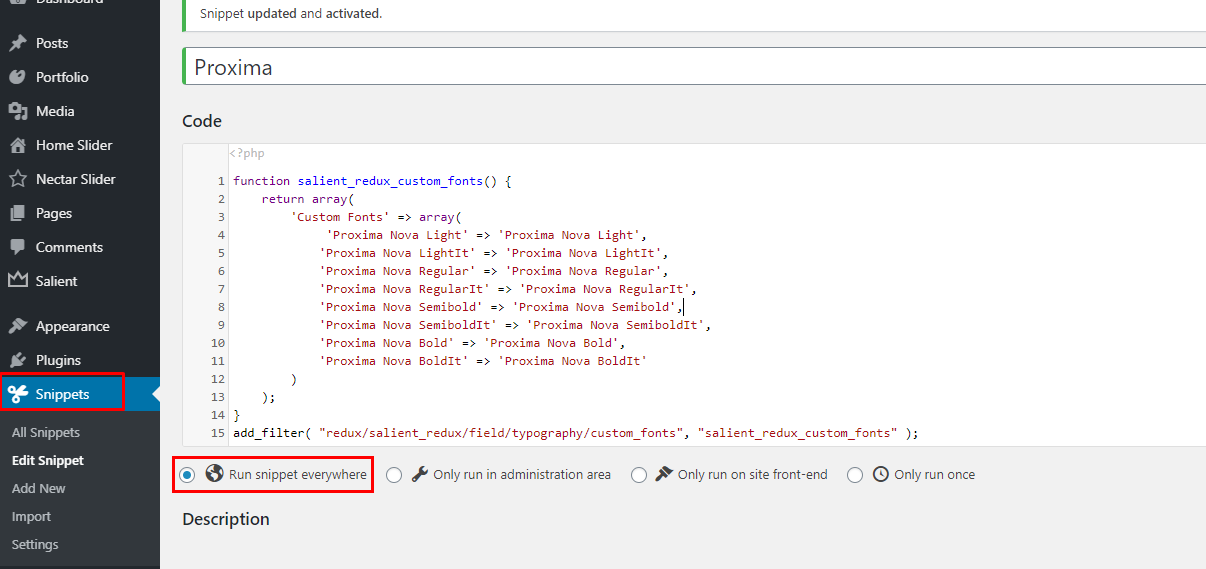
Add PHP Code using Code Snippets Plugin for the Salient Theme Options -> Typography Section Fields.
function salient_redux_custom_fonts() {
return array(
'Custom Fonts' => array(
'Proxima Nova Light' => 'Proxima Nova Light',
'Proxima Nova LightIt' => 'Proxima Nova LightIt',
'Proxima Nova Regular' => 'Proxima Nova Regular',
'Proxima Nova RegularIt' => 'Proxima Nova RegularIt',
'Proxima Nova Semibold' => 'Proxima Nova Semibold',
'Proxima Nova SemiboldIt' => 'Proxima Nova SemiboldIt',
'Proxima Nova Bold' => 'Proxima Nova Bold',
'Proxima Nova BoldIt' => 'Proxima Nova BoldIt'
)
);
}
add_filter( "redux/salient_redux/field/typography/custom_fonts", "salient_redux_custom_fonts" );

Conclusion:
You should be able to now select the Custom Fonts from the Typography Section in the Salient Theme Options.

Adds Salient compatibility to https://wordpress.org/plugins/custom-typekit-fonts/ plugin
Add PHP Code using Code Snippets Plugin
// Adds Salient compatibility to https://wordpress.org/plugins/custom-typekit-fonts/ plugin
function salient_redux_typekit_fonts() {
$kit_info = get_option( 'custom-typekit-fonts' );
if (!empty($kit_info)):
foreach ($kit_info['custom-typekit-font-details'] as $fontArr):
$fontCssName=$fontArr['css_names'][0];
$fonts_typekit['Typekit Fonts'][$fontCssName]= $fontCssName;
endforeach;
endif;
return $fonts_typekit;
}
add_filter( "redux/salient_redux/field/typography/custom_fonts", "salient_redux_typekit_fonts" );