the description text appears to be unclickable, and does not receive an underline when a mouse hovers over it. How would I be able to accomplish this?
(2) In Salient's demo website mega menu, as well as in the mega menu tutorial (linked below), a number of menu items with accompanying icons have descriptive text under them. I have followed the tutorial video, but descriptive text only appears for me for high level bullet points (e.g. the descriptive text in the image cell on the left) but not under the icon bullet points. How would I be able to get the descriptive text to properly display under the icon bulleted menu items?
I truly hope this proves helpful for you. Should you have any further questions or encounter any difficulties along the way, please don't hesitate to reach out.
Thanks, I managed to get the descriptive text to properly display in submenus. I don't know if I missed it, but I didn't see instructions on how to disable the hover/clickable link for titles/descriptive text (e.g. in the Creative Example tutorial in the link, how would you make it so that the "Shirts" column text doesn't look like a link and instead just looks like static text when hovered over?)
To make the changes as requested, you will need to add some custom CSS code. To do this, please follow these steps:
From your WordPress dashboard, Navigate to Salient > General Settings > CSS/Script Related. In the custom code area, insert the provided CSS snippet:
#header-outer nav .menu-item-3793 > a, #header-outer nav #menu-item-3793 > a {
pointer-events: none;
}
Once the code is added, save and refresh the page to see if the change has been applied. In case it helps, please check this section from the documentation on CSS/Script Related.
If this does not work as expected or If you have any further questions or need additional assistance, don't hesitate to write back, I'm happy to help.
You can get this by clicking on the menu item you want to add the CSS to then you can get the CSS menu class from there. I have made a recording to assist you with this https://monosnap.com/file/Ypqc5KWTuFGpBEavPwJaLRnrJb2Wry.
Sorry to resurrect this conversation, but is there a way to disable the descriptive text sections on mobile?
I've attached an image of what the mega menu looks like on desktop (where it looks great), as well as screenshots of how it appears on mobile (where it's a bit confusing). On mobile, you're first presented with collapsible headers that must be expanded in order to see the submenu text. The descriptive text megamenu sections can be confusing to mobile visitors, because they're not expandable or clickable -- as are the submenu links, because it's not always clear that these sub headers are expandable.
I had a couple questions about accomplishing a few things from the mega menu on Salient's demo website (refer to attached image).
(1) On the left side of the menu, where it reads
WooCommerceDeep WooCommerce integration with tons of powerful options only available in Salient.
the description text appears to be unclickable, and does not receive an underline when a mouse hovers over it. How would I be able to accomplish this?
(2) In Salient's demo website mega menu, as well as in the mega menu tutorial (linked below), a number of menu items with accompanying icons have descriptive text under them. I have followed the tutorial video, but descriptive text only appears for me for high level bullet points (e.g. the descriptive text in the image cell on the left) but not under the icon bullet points. How would I be able to get the descriptive text to properly display under the icon bulleted menu items?
Thank you
Attached files: salient-header.jpg
Hello there,
Thanks for writing to us.
Please refer to this guide to help create a mega menu. It has pictorials for every step: https://themenectar.com/docs/salient/salient-menu-options/
I truly hope this proves helpful for you. Should you have any further questions or encounter any difficulties along the way, please don't hesitate to reach out.
Best regards,
Hi Judith,
Thanks, I managed to get the descriptive text to properly display in submenus. I don't know if I missed it, but I didn't see instructions on how to disable the hover/clickable link for titles/descriptive text (e.g. in the Creative Example tutorial in the link, how would you make it so that the "Shirts" column text doesn't look like a link and instead just looks like static text when hovered over?)
Thank you
Hi there,
Thanks for writing back.
Since it is added as a custom link, it will naturally show and behave as a link, however, you need CSS to remove the pointer event.
If you don't mind, you can share your website URL so that we can provide CSS for what's possible.
I look forward to your response.
Here's a link to the website: https://eglobalfamily.org/wordpress/
Thank you!
Hi there,
Thanks for writing back.
To make the changes as requested, you will need to add some custom CSS code. To do this, please follow these steps:
From your WordPress dashboard, Navigate to Salient > General Settings > CSS/Script Related. In the custom code area, insert the provided CSS snippet:
#header-outer nav .menu-item-3793 > a, #header-outer nav #menu-item-3793 > a { pointer-events: none; }Once the code is added, save and refresh the page to see if the change has been applied. In case it helps, please check this section from the documentation on CSS/Script Related.
If this does not work as expected or If you have any further questions or need additional assistance, don't hesitate to write back, I'm happy to help.
Thanks, this worked like a charm!
To disable the text on other menu sections, would I repeat the code? What would be the best way to find the menu-item-#### for other sections?
Hi again,
Thank you for getting back to us.
You can get this by clicking on the menu item you want to add the CSS to then you can get the CSS menu class from there. I have made a recording to assist you with this https://monosnap.com/file/Ypqc5KWTuFGpBEavPwJaLRnrJb2Wry.
I hope this info helps.
Regards,
Sorry to resurrect this conversation, but is there a way to disable the descriptive text sections on mobile?
I've attached an image of what the mega menu looks like on desktop (where it looks great), as well as screenshots of how it appears on mobile (where it's a bit confusing). On mobile, you're first presented with collapsible headers that must be expanded in order to see the submenu text. The descriptive text megamenu sections can be confusing to mobile visitors, because they're not expandable or clickable -- as are the submenu links, because it's not always clear that these sub headers are expandable.
Here's a link to the website again: https://eglobalfamily.org/wordpress/
Is there a way to disable certain sections of megamenus for mobile?
Thank you!
Attached files: mega-menu.JPG
Screenshot_20241125_122217_Chrome.jpg
Screenshot_20241125_122237_Chrome.jpg
Hey Again,
Try using this feature to set a Fifferent Menu for Mobile:
Best,
Salient Support Team
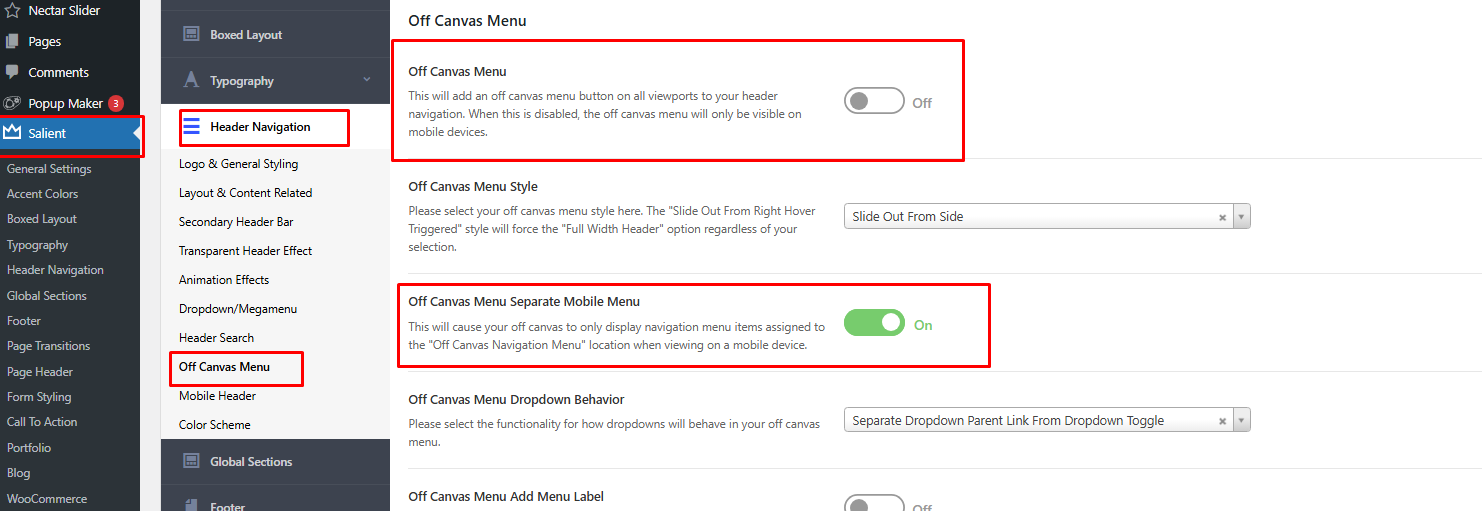
I turned on/off the toggles as shown -- how would I go about setting a different menu for mobile?
I assumed it would be under Menu Locations, but I didn't see an option listed under here (screenshot attached)
Thank you!
Attached files: offcanvas.JPG
Hi there,
Thanks for writing back.
This would depend on the Header Layout you have chosen. Not all Header Layouts has the Off Canvas Menu Location:
Try selecting a different layout and see how that goes.
If you have any more questions or run into any problems, please feel free to reach out.
Best regards,