I'm experiencing an issue with the Salient theme. After special characters like commas (,) and ampersands (&), spaces are not being applied correctly. This causes the text to appear incorrectly formatted, making it difficult to read.
For example, instead of: Hello, world!
it appears as: Hello,world!
I've tested this across different browsers and devices, and the issue persists. Could you please advise on how to resolve this?
This is a follow-up to my previous message regarding the missing spaces after special characters like commas (,) and ampersands (&).
I attempted a workaround by manually adding two spaces after these characters. However, this solution does not work for Portfolio and Blog titles, and it also negatively affects SEO.
This is clearly a system-wide issue, and I need a global fix for my entire website. I have invested a lot of time in building this site, and such a small but crucial issue makes my agency website look unprofessional.
Please provide a permanent solution, as this issue is critical for my business.
Thank you for your support, and I look forward to your response.
To look into this, could you allow us to log in to your website's backend dashboard so we can check on this for you more? We will need the username and password of the admin user and the login URL.
I can verify that the content inside the editor is saving correctly with the intended spaces, as seen on this page. However, I noticed that the spaces are stripped when viewing the raw page source code. I also copied the content from that page into a local installation of the Salient theme to confirm that the spaces are output correctly. Here's a screenshot showing the same content rendering properly in the local install:
Based on these findings, I suspect that the HTML optimizations on your live site are unintentionally stripping the spaces. Have you tried fully disabling all HTML optimization tools in your setup, such as 10Web Booster, Asset Cleanup, etc.?
Looking into this further it seems that the Html is getting minified and therefore removing the spaces. Please contact your hosting provider and have them look into this.
Also the page Headers via the Browser console suggest your site might be getting cached by CDN .
Please contact your hosting provider and have them look into this after letting them know our findings.
I have now disabled all plugins, cleared all possible caches, and confirmed that no CDN is active on the site.
Additionally, I have contacted my hosting provider (SiteGround). They verified that there is no server-side optimization or caching that could cause the issue.
To rule out everything on my end, I even reset the Salient theme settings, but the issue still persists.
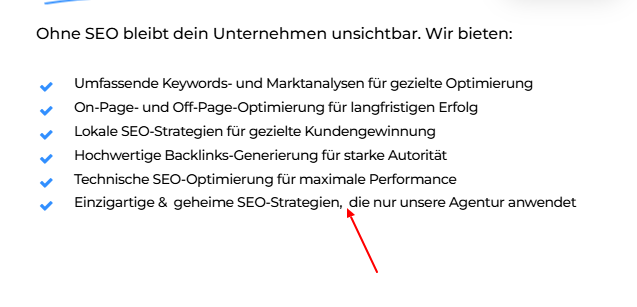
As requested, I’ve uploaded screenshots that clearly show the problem: spaces after special characters (like commas and ampersands) are being stripped, affecting both readability and SEO across the site — especially in Portfolio and Blog titles.
🛑 As a marketing agency, we have invested a significant amount of time and effort into building this website using Salient. This kind of issue — however small it may seem — has a direct impact on the professional appearance of our work and affects our business reputation.
Therefore, we kindly ask you to take full responsibility and escalate this issue again to your development team. We need a definitive and reliable solution as soon as possible.
Hello Support Team,
I'm experiencing an issue with the Salient theme. After special characters like commas (,) and ampersands (&), spaces are not being applied correctly. This causes the text to appear incorrectly formatted, making it difficult to read.
For example, instead of:
Hello, world!
it appears as:
Hello,world!
I've tested this across different browsers and devices, and the issue persists. Could you please advise on how to resolve this?
Thanks in advance for your support!
Best regards,
Hi Ismail,
Thank you for getting back to us.
I can't replicate this from our end. Here's a screenshot showing the spacing after special characters on our end.
Please share a screenshot of what you're seeing so we can advise.
We look forward to your reply.
Thanks,
Hello Support Team,
This is a follow-up to my previous message regarding the missing spaces after special characters like commas (,) and ampersands (&).
I attempted a workaround by manually adding two spaces after these characters. However, this solution does not work for Portfolio and Blog titles, and it also negatively affects SEO.
This is clearly a system-wide issue, and I need a global fix for my entire website. I have invested a lot of time in building this site, and such a small but crucial issue makes my agency website look unprofessional.
Please provide a permanent solution, as this issue is critical for my business.
Thank you for your support, and I look forward to your response.
Best regards,
Attached files: Rohrreinigung Home • RT City 24 - Google Chrome 21.03.2025 04_08_28.png
Rohrreinigung Home • RT City 24 - Google Chrome 21.03.2025 04_08_39.png
Rohrreinigung Home • RT City 24 - Google Chrome 21.03.2025 04_07_27.png
Rohrreinigung Home • RT City 24 - Google Chrome 21.03.2025 04_07_41.png
Hi Ismail,
Thank you for getting back to us.
To look into this, could you allow us to log in to your website's backend dashboard so we can check on this for you more? We will need the username and password of the admin user and the login URL.
We look forward to your reply.
Thanks,
Thanks for the logins, Escalating this to the developer for further response.
Best
Salient Support Team
Hey ismailbaker,
I can verify that the content inside the editor is saving correctly with the intended spaces, as seen on this page. However, I noticed that the spaces are stripped when viewing the raw page source code. I also copied the content from that page into a local installation of the Salient theme to confirm that the spaces are output correctly. Here's a screenshot showing the same content rendering properly in the local install:
Based on these findings, I suspect that the HTML optimizations on your live site are unintentionally stripping the spaces. Have you tried fully disabling all HTML optimization tools in your setup, such as 10Web Booster, Asset Cleanup, etc.?
Kind regards
I have disabled all other plugins and cleared the cache, but unfortunately, the issue still persists!
Hey Again,
Looking into this further it seems that the Html is getting minified and therefore removing the spaces. Please contact your hosting provider and have them look into this.
Also the page Headers via the Browser console suggest your site might be getting cached by CDN .
Please contact your hosting provider and have them look into this after letting them know our findings.
Best,
Salient Support Team
Hi Team,
I have now disabled all plugins, cleared all possible caches, and confirmed that no CDN is active on the site.
Additionally, I have contacted my hosting provider (SiteGround). They verified that there is no server-side optimization or caching that could cause the issue.
To rule out everything on my end, I even reset the Salient theme settings, but the issue still persists.
As requested, I’ve uploaded screenshots that clearly show the problem: spaces after special characters (like commas and ampersands) are being stripped, affecting both readability and SEO across the site — especially in Portfolio and Blog titles.
🛑 As a marketing agency, we have invested a significant amount of time and effort into building this website using Salient. This kind of issue — however small it may seem — has a direct impact on the professional appearance of our work and affects our business reputation.
Therefore, we kindly ask you to take full responsibility and escalate this issue again to your development team. We need a definitive and reliable solution as soon as possible.
Thank you for your support and understanding.
Best regards,
Attached files: screencapture-baker-development-seo-2025-03-25-17_27_39.pdf
screencapture-baker-development-wp-admin-plugins-php-2025-03-25-17_27_20.pdf
Just for your information:
I have created a full backup of the website, so feel free to make any changes or tests necessary to find a solution.
We don't need any more help, it's over
thanks
Hi there,
Thanks for writing back.
Does this imply the issue is now resolved for you?
Please let us know.
Kind Regards.