I'd like to change the colour scheme of the layered template to a very different scheme (lavender/ red gradients). I cannot get it done though - neither under Accent Colours nor under HEader Navigatin -> Colour scheme, or anywhere else.
The reason you are not seeing any changes when you adjust the global settings under "Accent Colours" or "Header Navigation" is that the demo pages are built with specific colors and gradients applied directly to the individual Rows and Columns. These local settings will always override the global theme options.
To change the color scheme, you will need to edit the page directly and change the background color for each section.
Navigate to the page you wish to edit and open it with the WPBakery Page Builder.
Find a section that has a color you want to change. Hover over that Row and click the pencil icon to open the Row Settings.
In the settings panel, go to the "Background" tab.
You will likely see a "Background Color" or a "Gradient" already set. This is where you can change the color to your new lavender/red scheme.
Click "Save Changes" and repeat this process for any other colored rows or columns on the page.
You will need to go through the page section by section to update the colors, but this method will give you precise control over the entire layout and allow you to implement your new color scheme.
I hope this helps! Let us know if you have any other questions.
Thank you - but this doesn't really seem to work? I tried editing on Home Page for Layered (all black) into e.g. a green. Tried on multiple rows - but not seeing any changes? Do I also have edit some Global Settings?
If you haven’t already, we would greatly appreciate it if you could share your experience by leaving a review on ThemeForest. Your feedback is invaluable to us.
Also, if you’ve enjoyed working with Salient, be sure to check out Nectarblocks, our latest innovation for building websites visually with WordPress.
Should you have any further questions or need assistance along the way, please don’t hesitate to reach out.
Hi,
I'd like to change the colour scheme of the layered template to a very different scheme (lavender/ red gradients). I cannot get it done though - neither under Accent Colours nor under HEader Navigatin -> Colour scheme, or anywhere else.
What can I do here?
Karl
Hi Karl,
Thank you for reaching out.
The reason you are not seeing any changes when you adjust the global settings under "Accent Colours" or "Header Navigation" is that the demo pages are built with specific colors and gradients applied directly to the individual Rows and Columns. These local settings will always override the global theme options.
To change the color scheme, you will need to edit the page directly and change the background color for each section.
Navigate to the page you wish to edit and open it with the WPBakery Page Builder.
Find a section that has a color you want to change. Hover over that Row and click the pencil icon to open the Row Settings.
In the settings panel, go to the "Background" tab.
You will likely see a "Background Color" or a "Gradient" already set. This is where you can change the color to your new lavender/red scheme.
Click "Save Changes" and repeat this process for any other colored rows or columns on the page.
You will need to go through the page section by section to update the colors, but this method will give you precise control over the entire layout and allow you to implement your new color scheme.
I hope this helps! Let us know if you have any other questions.
Thanks again,
Salient Theme Support
Hi Noah,
Thank you - but this doesn't really seem to work? I tried editing on Home Page for Layered (all black) into e.g. a green. Tried on multiple rows - but not seeing any changes? Do I also have edit some Global Settings?
Best,
Karl
Hi Again,
Could you provide a screenshot of the elements or background you wish to change so we can respond more accurately? .
Thanks
Salient Support Team
Here a recording:
https://www.awesomescreenshot.com/video/42056362?key=1eab4d769e7012270fd484226052243b
We're looking to restyle the complete page in a different colour theme.
Thanks for the video, it seems the preview feature is not working on your end. Do you have any caching plugins active ?.
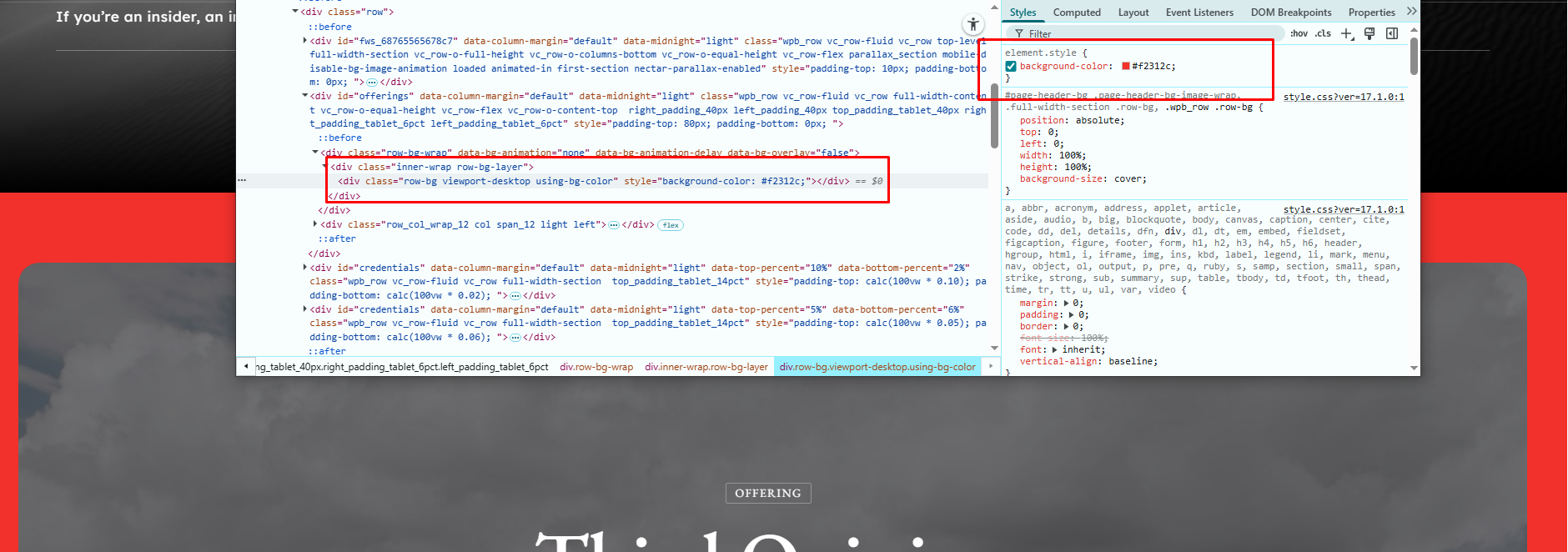
I just changed the background color via the live browser to show it is indeed possible:
Thanks
Salient Support Team
Oh indeed - that's it - thank you!
Hi Karl,
I’m glad we could assist you!
If you haven’t already, we would greatly appreciate it if you could share your experience by leaving a review on ThemeForest. Your feedback is invaluable to us.
Also, if you’ve enjoyed working with Salient, be sure to check out Nectarblocks, our latest innovation for building websites visually with WordPress.
Should you have any further questions or need assistance along the way, please don’t hesitate to reach out.
Thanks again,
Salient Theme Support