If I use a post loop builder how do I set that when it would then ask me for what categories etc.... BUt I want my archives to display this way without me having to hand build for all the 50 categories?
I haven't use the global bulder as yet
And then how do I apply it to the archives when I can't edit that page type?
I mean that are different for each archive.... ie if one was for students could have a pic of students... if one was for women could have a pic of women etc
Thank you for getting back to us and for your patience.
Regarding the background color, that is indeed the correct approach. If it’s not working, there may be some settings that need adjusting.
Just to clarify on your last question - are you looking to have all blog posts within the same category display the same thumbnail in the archive view?
The blog archive pages are not that nice looking. Is there a way t aplly a better template?
Hey Again,
Thanks for reaching out! .
You can use the "Post Loop Builder" Page Element using the "Global Sections" Special "Blog Archive Loop" Display Location . See screenshot:
Best,
Salient Support Team
Hi Tahir. I have no idea how or where you found that.
I went into my global sections and its blank so how where do I set that up and make it apply :(
If you can give me some more instructions I can at least start getting these lookig better
No worries, here to help :) .
- You need to create a new Global Section and place the "Post Loop Builder" in it using the Page Builder.
- Once you adjust the settings as you want you can set it to the Location as mentioned earlier.
Thanks
Salient Support Team
Still super confused - sorry...
If I use a post loop builder how do I set that when it would then ask me for what categories etc.... BUt I want my archives to display this way without me having to hand build for all the 50 categories?
I haven't use the global bulder as yet
And then how do I apply it to the archives when I can't edit that page type?
The Global Section acts like your Global Archive Page when you set it to that particular location.
Any changes you make to the "Post Loop Builder" in that Global Section then applies to all category archive pages.
Let us know if you need more details or help setting it up .
Thanks
Salient Support Team
hmmm
I built one and nothing happened :(
ie
https://cef.org.au/category/committee-news/blackall-tambo-news/
Attached files: Screenshot 2025-07-11 at 10.36.54 pm.png
But I want it to apply the category for that archive in that style so how do I tell it to apply the category without me setting it?
Change the location in here to "Blog Archive Loop" . See screenshot:
Salient Support Team
Right! Yay thanks. Now to get it to look good.... Is there any way to have custom headers for archive categories instead of just the one??
You can use the Global Sections for it as well :) .
Salient Support Team
I mean that are different for each archive.... ie if one was for students could have a pic of students... if one was for women could have a pic of women etc
Hi Jen,
Thank you for getting back to us and for your patience.
Regarding the background color, that is indeed the correct approach. If it’s not working, there may be some settings that need adjusting.
Just to clarify on your last question - are you looking to have all blog posts within the same category display the same thumbnail in the archive view?
Thanks again,
Salient Theme Support
I am looking for all the posts n one categry to display the same main header image at the top oc the archive page.
At the moment there is 1 archive image - set in the salient settings. But I would like it to change per category.
Hey Again,
Thanks for reaching out! .
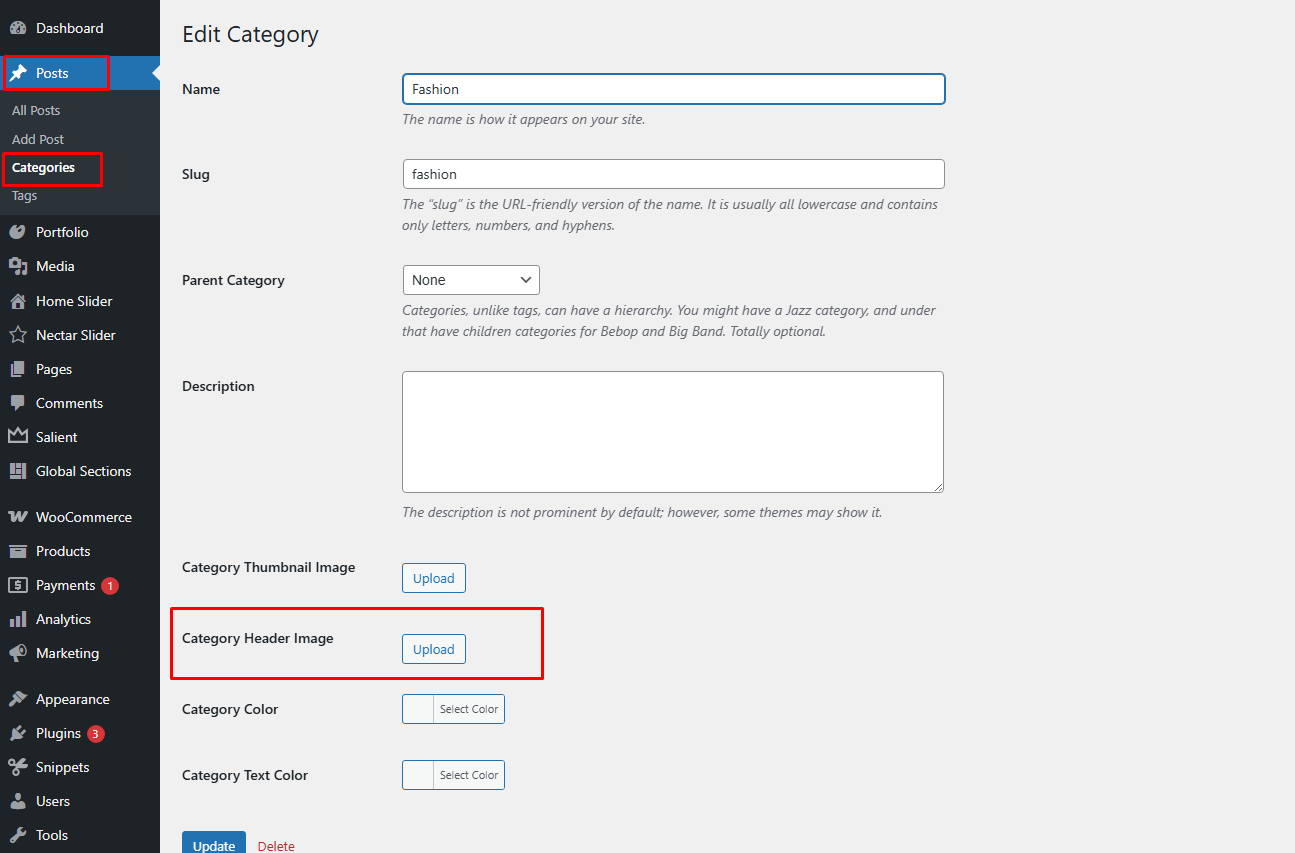
You can change the Category Header images in the WP Dashboard. See screenshot:
Best,
Salient Support Team